Guide Homepage-Upload Dreamweaver CS5.5
Aus EUserv Wiki
| | Languages: |
Deutsch |
Homepage-Upload mit Dreamweaver CS5.5
Inhaltsverzeichnis |
Homepage-Upload mit Dreamweaver CS5.5
Allgemeines
Dreamweaver ist ein HTML-Editor der Firma Adobe Systems, mit welchem man seinen Quelltext bearbeiten und parallel über einen Browser testen kann. Außerdem bietet der Dreamweaver viele nützliche Funktionen für die Homepage-Gestaltung. Eine Funktion ist der direkte Upload der Dreamweaver-Site mittels FTP-Verbindung.
Wenn Sie einen Server, vServer oder Webspace bei EUserv haben, dann können Sie Ihre Website einfach per FTP-Verbindung hochladen. Die notwendigen Schritte dafür, können Sie der folgenden Anleitung entnehmen.
Erstellen der Homepage
Mit dem Dreamweaver CS5.5 können Sie Ihre Website mit vordefinierten Einstellungen erstellen.
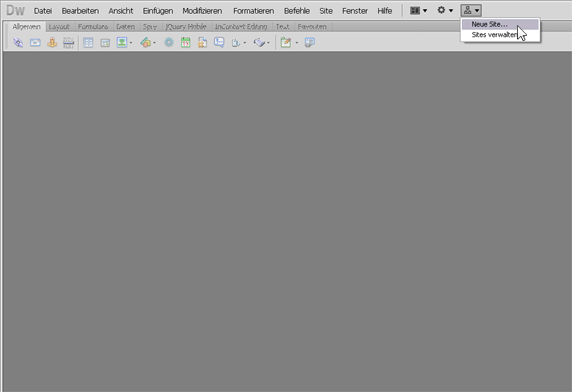
Dazu klicken Sie in der Taskleiste auf das Site-Symbol und auf Neue Site....
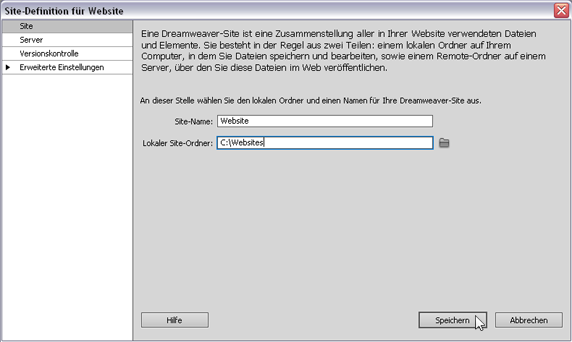
Geben Sie einen Namen und den lokalen Ordner für Ihre Dreamweaver-Site an.
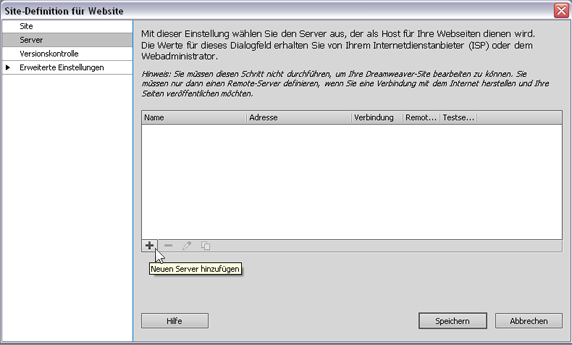
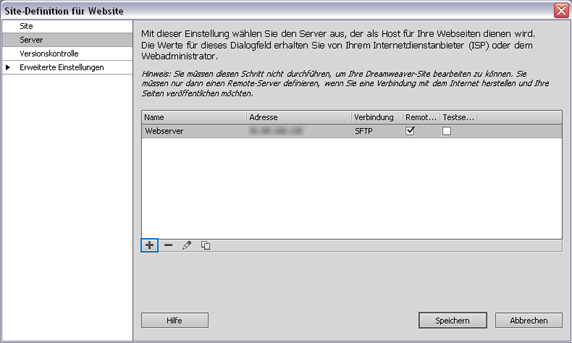
Wählen Sie den Reiter Server und klicken auf das +-Symbol. Hier fügen Sie Ihren FTP-Server bei EUserv hinzu.
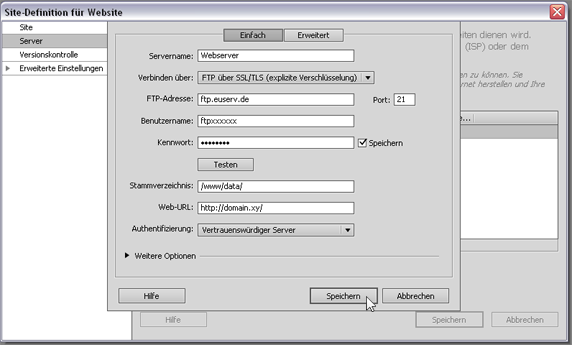
Geben Sie danach die Daten für Ihren FTP-Account ein.
Dabei geben Sie einen Namen für Ihren Server ein. Zusätzlich geben Sie die Domain für den FTP-Server bei EUserv ein (ftp.euserv.de), den Verbindungstyp (FTP über SSL/TLS - explizite Verschlüsselung), Ihren Benutzernamen (ftpxxxxxx), Ihr Passwort und das Stammverzeichnis (/www/data/) an. Unter Web-URL geben Sie die Domain Ihres Servers, vServers oder Webspace bei Euserv ein.
Die Benutzerdaten für Ihren FTP-Zugang können Sie dem Kundencenter entnehmen.
Schließlich wurde Ihr Server hinzugefügt und wird Ihnen in der Übersicht angezeigt.
Klicken Sie abschließend auf Speichern.
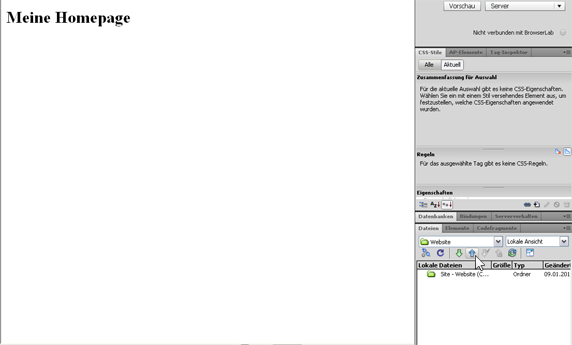
Nun sehen Sie im Fenster rechts unten Ihre Site, welche mit dem FTP-Server bei EUserv verbunden ist.
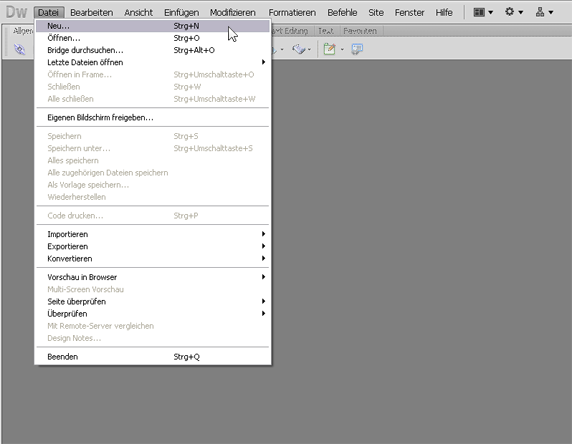
Nun erstellen Sie eine Homepage. Klicken Sie links oben auf Datei und auf Neu....
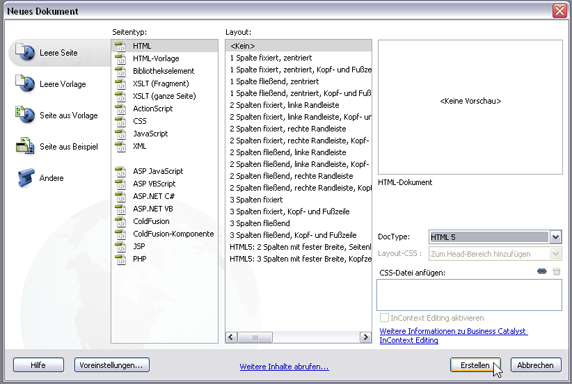
Hier können Sie sich ein neues HTML-Dokument erstellen. Klicken Sie abschließend auf Speichern.
Upload der Homepage
Um nun Ihre Website hochzuladen klicken Sie im Fenster rechts unten auf den Pfeil-Button. Hier stellen Sie Ihre Dateien auf Ihrem Server, vServer oder Webspace bereit.
Nun wurde Ihre selbst erstellte Homepage auf Ihrem Server, vServer oder Webspace mittels FTP-Verbindung hochgeladen.
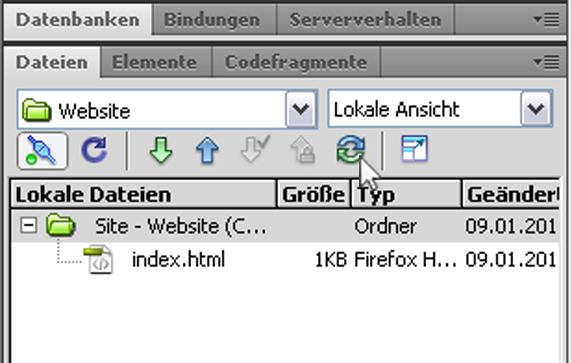
Wenn Sie Ihre Site editiert haben und diese automatisch mit Ihrem Server, vServer oder Webspace mittels FTP-Verbindung synchronisieren wollen, klicken Sie einfach auf den Synchronisierungsbutton im Fenster rechts unten.